9.3 ➡️Justify-Content
Sehen Sie sich “Section 10 Topic104 ” an.
Was ich in diesem Video lernen kann:
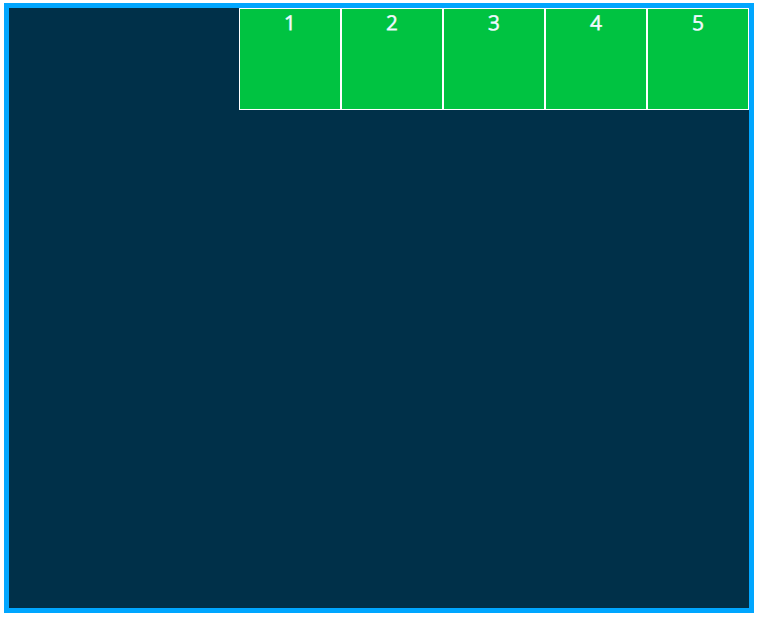
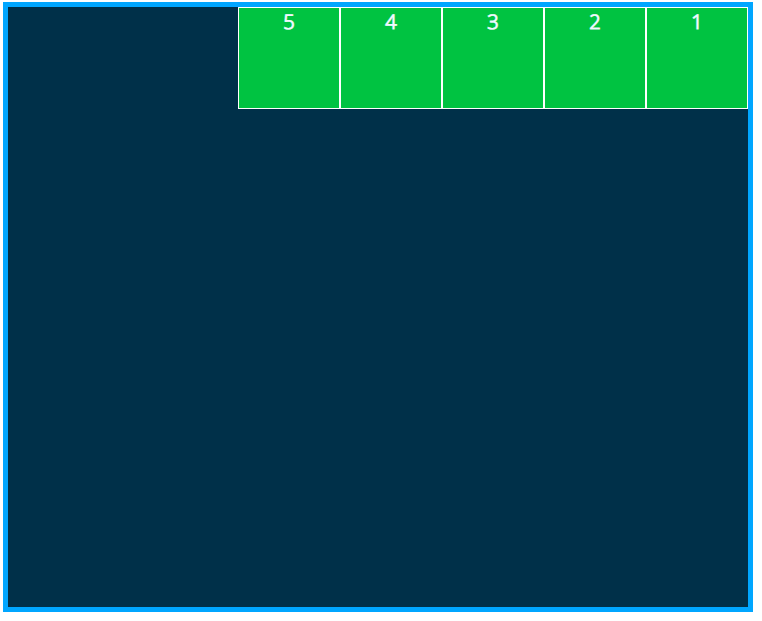
der Unterschied zwischen: justify-content: end; & flex-direction: row-reverse;
Der „justify-content“ ändert die Reihenfolge der Elemente nicht und ist dafür nicht verantwortlich. Es ändert sich nur, dort wo sich die Elemente befinden. Der „flex-direction“ ist dafür verantwortlich, die Reihenfolge der Elemente zu ändern. Sie können beide verwenden, um die richtige Anordnung und Platzierung der Elemente zu erhalten.